Banner可以作为网站页面的横幅广告,也可以作为游行活动时用的旗帜,还可以是报纸杂志上的大标题。Banner 主要体现中心意旨,形象鲜明表达最主要的情感思想或宣传中心。今天,小编晴美互动的设计师根据公司多年绵阳网站建设、绵阳APP开发、绵阳微信公众号开发的经验,为大家浅析Banner 设计(图片仅供参考)。
Banner分为四大类: 排版 字体 配图 点缀
一:排版样式
1. 左右排版:立意模糊,金融阅读类产品,特点:文字大于图片

2. 居中排版:立意明确,电商餐饮类产品,特点:图片大于文字
二:字体
1. 字体情绪
在一个banner中,该用什么样的字体,取决于banner的方格,面对的人群。
字体分为:
衬线:用于古典、经典
粗体:表现为强壮、厚重的感觉

细体:柔美,多用于女性方面类的banner

粗线结合:表现促销感,刚劲的感觉

2. 字体排版
字体是banner中的表现,不是自己想放在哪个位置就放在那个位置;字体排版是有一定规律的。
①字体的高度占比50%
②主标题与副标题大小差异:两倍
3. 文案技巧
给到一个文案设计一个banner。文案的内部要简短,突出重点。
①要卖什么、要突出什么的样重点
②痛点是什么
小总结一下:拿到一个文案,要先确定用怎样的排版方式来排版比较好,快速铺垫文案,确定用什么样的字体,这样才能快速效果。
三:配图
首先,我们要先了解每个颜色所表达出来的想关寓意,例如:红色(red)光或颜料的三原色之一,最强有力的色彩,热情、活泼、激情、喜庆的象征。蓝色(blue)科技 年轻等等。(自己上网查,就不一一举例)
配图注意要点:
①板块区分
②图片定位
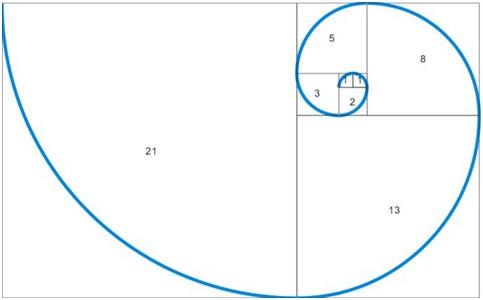
③配图比例:6:4比例;黄金分割比例(黄金分割比例是使矩形最具美感的比例,即矩形的宽与高之比为1:1.618。)
④配图位置:斐波那契数列快速定位

四:点缀
方向:从中心往四周或其它,注意的是方向统一
①背景渐变:增加设计细节,符合现实生活光照原理(推荐一款插件:Adobecolor cc 还不错哦)
②辅助形状、商品(目的:集中视觉注意力)
形状分为:椭圆点缀、双椭圆点缀、长圆角点缀、圆形点缀
③标签提炼
总的来说,还是自己平时多看多练多分析。